1. Falls die
Funktionen für das Speichern und Auslesen der Daten auf einem
anderen Webserver implementiert werden sollen, müssen diese erst
heruntergeladen werden.
Download:
dgstorage.atwebpages.com.zip
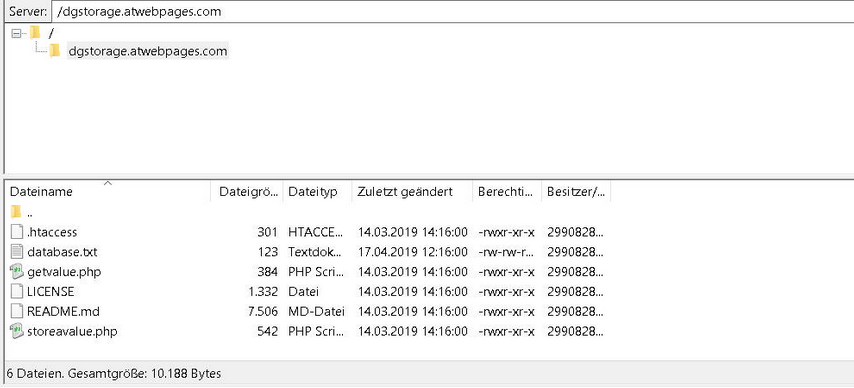
Hierbei ist getvalue.php
die Funktion um Daten auszulesen, und storeavalue.php
um Daten zu speichern.
In der database.txt
werden die Daten gespeichert.
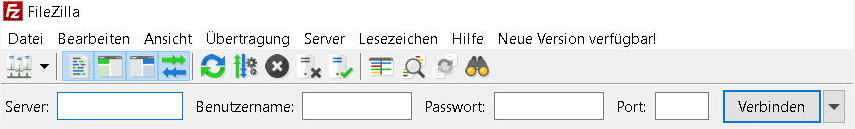
2. Die Dateien müssen nun auf dem gewünschten
Webserver implementiert werden. Hierfür bietet sich zum Beispiel
FileZilla an.

Zuerst
muss sich mit dem Server verbunden werden. Die benötigten Daten für
den in diesem Projekt von uns genutzen Webserver befinden sich auf
dem Drive unter
01-SS19-HIT-Labor\DigitalGesund\webserver_readme.txt
Wurde sich erfolgreich mit dem Server verbunden können die Dateien
per Drag and Drop eingefügt werden.

3. Wurde der Webserver
geändert, muss die Adresse auch in den beiden Apps über den
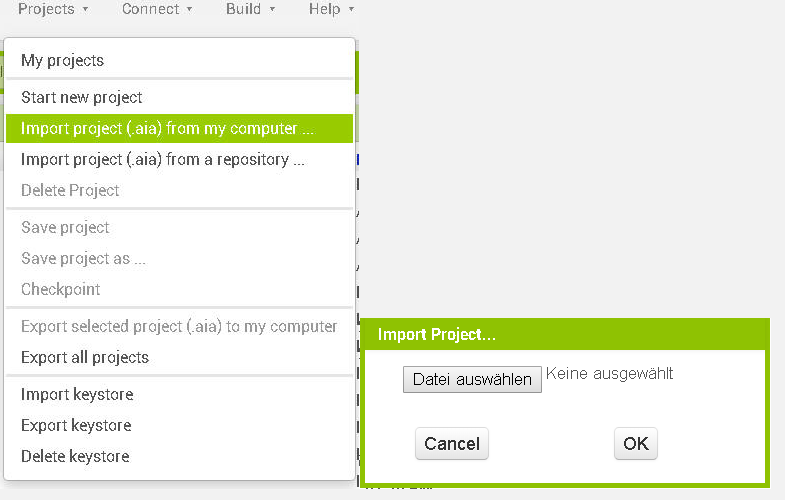
AppInventor geändert werden. Dazu öffnet man die aktuelle
Projektdatei der App im
AppInventor indem
man über Projects -> Import project (.aia) from my copmuter ... die
gespeicherte .aia Projektdatei auswählt.

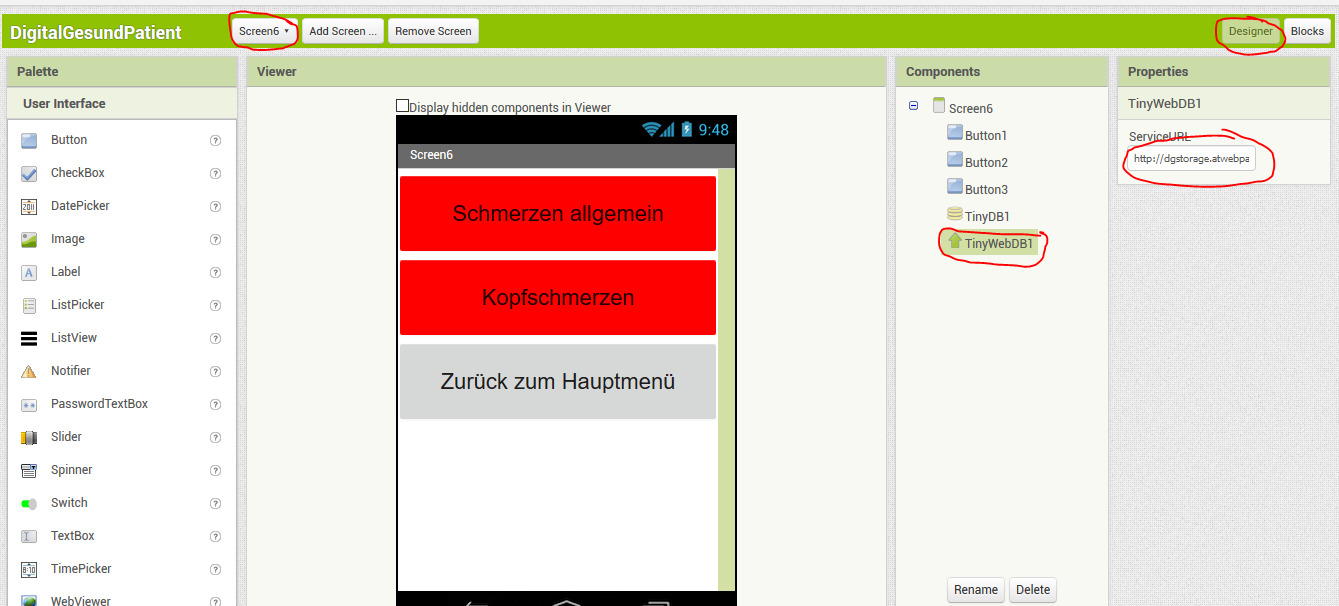
4.

Dann muss man auf den entsprechenden Screen, bei dem
was gesendet wird. Bei der Patienten-App sind das die 4 Untermenüs
(Screen 6,7,8,9). Man muss die Webserver-Adresse also in jedem
Untermenü manuell ändern. Beim Screen jeweils rechts unter
"Components" den "TinyWebDB1" auswählen und dann ganz rechts bei
Service-URL die entsprechende URL vom Webserver angeben.
Analog muss dies auch bei der Projektdatei der
DigitalGesund-Personal App durchgeführt werden.
Dort befindet sich die TinyWebDB1 Komponente lediglich auf
Screen2_Aufgaben.
5. Um die App
letztendlich auf das Smartphone zu laden benötigt man zuerst die App
MIT AI2 Companion auf seinem Android Smartphone.
Diese ist im Google Playstore zu finden.

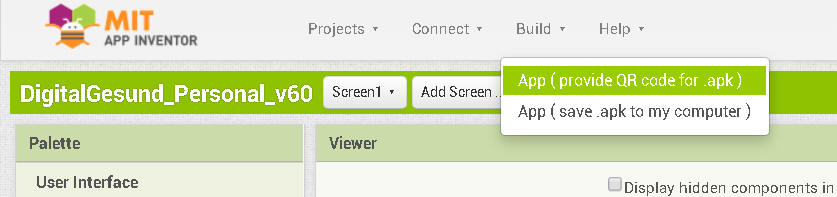
6. In der oberen
Navigation auf Build -> App( provide QR code for .apk)

Es erscheint ein QR-Code der nun mit der MIT AI2
Companion App gescanned werden kann. Anschließend wird die
App automatisch auf das Smartphone geladen.
Alternativ kann die .apk auch auf dem Computer gespeichert und
anschließend auf das Smartphone geladen werden.
HINWEIS:
Je nach
aktuellen Einstellungen auf dem Handy kann es sein, dass man in den
Einstellungen zuerst das "Installieren von Apps aus unbekannten
Quellen" zulassen muss. Ansonsten blockiert Android die Installation
der App.
|