Ausarbeitung |
|
1. Verwendete Komponenten zur Realisierung des Projekts:
Hardware:
·
Smartphone
·
Genuino101
·
MOSFET-Treiber
RB-8/8x100W
·
Cocktailmaschine
Software:
·
Intel XDK (HTML,
JavaScript(AngularJS), CSS, Ionic Framework)
· Arduino IDE
2. Bluetooth Low Engergy:
In diesem Abschnitt werden
grundlegend wichtige Begriffe
erläutert, um Bluetooth Low Energy zu
verstehen. Zwei Überbegriffe sind Generic Access Profile(GAP) und Generic
Attribute Profile(GATT).
GAP:
·
Kontrolliert
Verbindung
·
Macht Gerät sichtbar
für die Umwelt
·
Legt fest wie zwei
Geräte miteinander interagieren
Peripheral Device:
·
Kleine, Low
Power Geräte die mit Geräten größerer Power verbinden(Central Devices)
Central Devices:
·
Mobiel Phones or
Tablets
Advertising Data:
· 31 Bytes Daten
· Verpflichtend damit Central Devices wissen das andere Geräte in Umgebung existieren
·
Zum Verbinden
notwendig
Response Scan:
· Optional
·
Erlaub zusätzliche
Informationen zu übertragen wie Strings für Gerätenamen
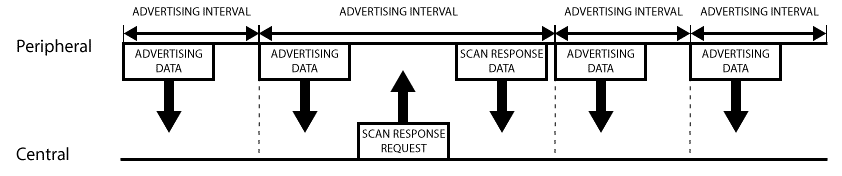
Advertising Process:

Quelle: https://cdnlearn.adafruit.com/assets/assets/000/013/825/medium800/microcontrollers Advertising2.png?1390835933 (abgerufen am 7.11.2016)
Abb. Nr. 7 : - Adverstising Process -
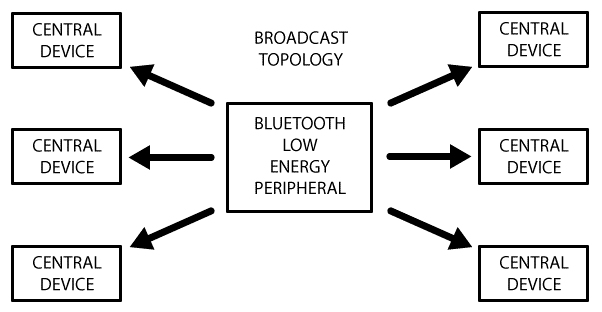
Broadcast Network Topology:

Quelle: https://www.safaribooksonline.com/library/view/getting-started-with/9781491900550/images/gsbl_0103.png (abgerufen am 7.11.2016)
Abb. Nr. 8 : - Broadcast Network Topology -
--> Wenn das BLE Peripheral einmal mit Central Device verbunden ist, kommt das GATT zum Einsatz!
GATT:
·
Beschreibt den
Weg wie zwei miteinander verbundene Geräte kommunizieren
·
Hin und zurück
·
Konzepte:
Sevices und Characetristics
·
Generisches
Datenprotokoll: Attribute Protokoll(ATT) -> Speichert Services, Characteristics
und andere Daten in 16 bit IDs -> lookup table
·
Ein Peripheral
kann nur mit einem Central Device zur gleichen Zeit verbunden sein -> Advertise
Signal wird nicht mehr gesendet wenn verbunden (Umwelt sieht nicht mehr)
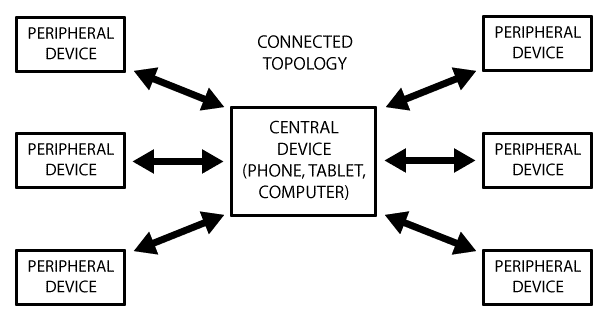
Connected Network Topology:

Quelle: https://www.safaribooksonline.com/library/view/getting-started-with/9781491900550/images/gsbl_0104.png (abgerufen am 7.11.2016)
Abb. Nr. 9 : - Connected Network Topology -
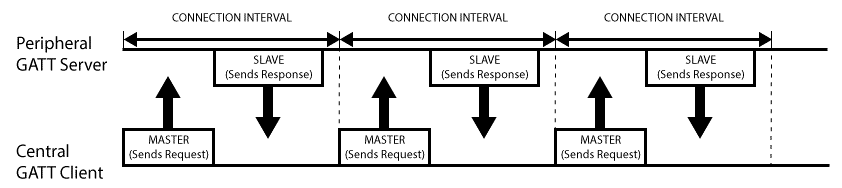
GATT-Transaction:

Quelle: https://cdn-learn.adafruit.com/assets/assets/000/013/827/medium800/microcontrollers_GattMasterSlaveTransactions.png?1390836048 (abgerufen am 7.11.2016)
Abb. Nr. 10 : - GATT-Transaction -
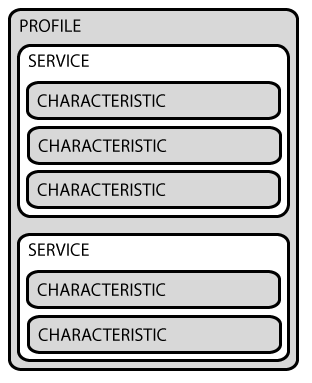
Services and Characteristics:

Quelle: https://cdn-learn.adafruit.com/assets/assets/000/013/828/medium800/microcontrollers_GattStructure.png?1390836057 (abgerufen am 7.11.2016)
Abb. Nr. 11 : - Services and Characteristics -
Profile:
·
Vordefinierte Ansammlung von Services (z.B. vom Hersteller)
Services:
·
Daten in logische
Einheiten einteilen
·
Kann mehrer
Characeristics enthalten die wiederum bestimmte Daten enthalten
·
Unterscheiden sich durch ID (UUID) -> 16 Bit oder 128
Bit
Characteristics:
·
Niedrigste
Level in GATT
·
Einzelne Daten
z.B. xyz Daten eines Accelerometers
·
UUID wie
Services
·
Vorgefertigte
Characeristics können genutzt werden oder müssen selbst geschrieben werden
Intel XDK ist eine IDE von Intel die, unter
Anderem, zur Entwicklung von Cross-Plattform-Apps dient. Dabei wird HTML mit CSS
und JavaScript kombiniert. In diesem Abschnitt wird die grundlegendste
Ordnerstruktur erklärt, um schließlich
spezifisch auf das Projekt einzugehen.
Ordnerstruktur:
·
www
(äußerster Ordner) -> in ihm befinden sich auch .html Dateien
·
CSS -> in ihm befinden sich .css Dateien
·
JS -> in ihm befinden
sich .js Dateien
·
Images -> in ihm
befinden sich Bilder
·
Templates -> in ihm befinden sich templates
(.html files) die z.B. in JavaScript files aufgerufen werden können
·
Ionic -> um das Ionic
Framework zu benutzen
Die Cross-Plattform App wurde mit Hilfe der Intel XDK-App
geschrieben. Dabei wird Apache Cordova genutzt, welches ein Framework zur
Entwicklung hybrider Applikationen für mobile Endgeräte ist. Dabei werden die
Sprachen JavaScript, HTML5 und CSS3 kombiniert. Somit sind es weder native
Applikationen, da sie mittels Webtechnologien gebaut werden können, noch
Webapplikationen, da sie in Verkaufsportalen vertrieben werden können. Außerdem
kam das Ionic-Framework zum Einsatz, das unter Anderem AngularJS nutzt.
Im Rahmen der Entwicklung wurde ein modifiziertes
Starter-Project mit dem Ionic Framework genutzt, da das XDK Ionic Framework
etwas verbuggt ist. Mit Hilfe des Projektes wurden sich die verschiedenen
Sprachen und Frameworks beigebracht, sodass die App geschrieben werden konnte.
Außerdem wurde sich am XDK BLE Beispiel orientiert.
Der Quellcode ist in Google Drive und in Kürze in der
WebDoku zu finden.
In diesem Abschnitt wird nun das Ergebnis der App
präsentiert.
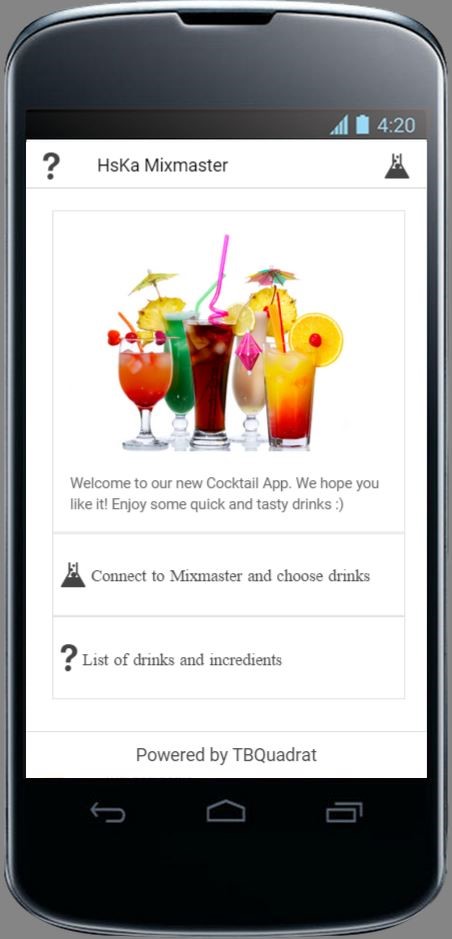
Homescreen:

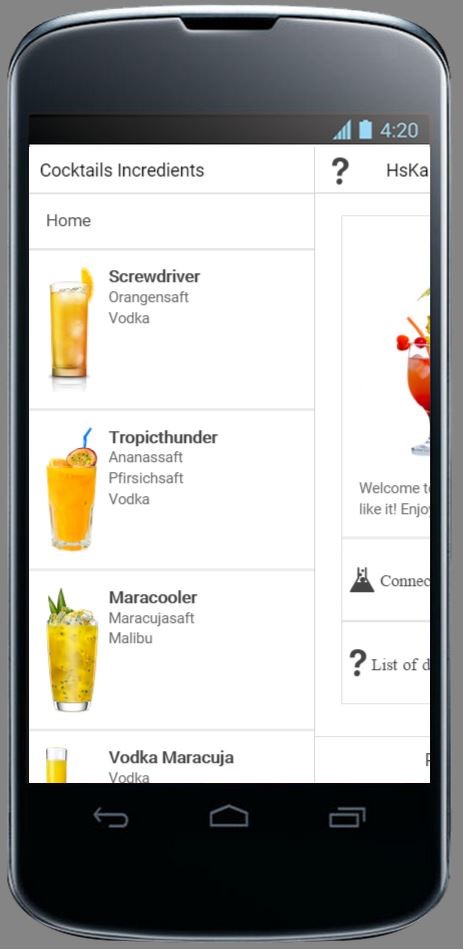
Incredients-Screen:
Der Incredients-Screen, dient zur Übersicht der zur
Verfügung stehenden Cocktails, sowie der jeweiligen Zutaten.

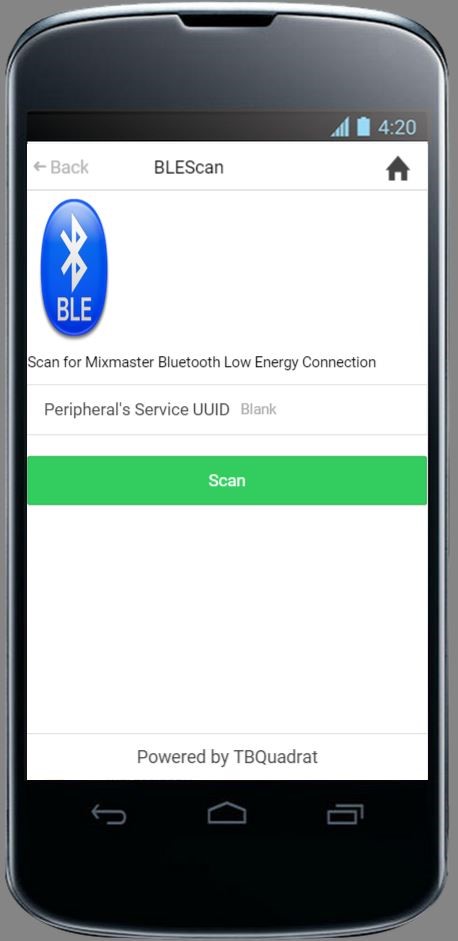
Connection-Screen:
Der Connection Screen besitzt ein Scan-Button. Dieser
scannt die Umgebung nach aktiven BLE-Modulen (Genuino101). Ist ein solches Modul
gefunden, wird durch berühren ein weiterer Screen aktiviert in dem die UUID des
Peripheral Devices eingegeben werden muss. Ist dies geschehen, wird ein weiterer
Screen aktiv, auf dem die verschiedenen Cocktails ausgewählt werden können. Es
kann entweder der Saufbetrieb oder der Genießerbetrieb gewählt werden. Nach der
Auswahl der zu mixenden Cocktails, sollte die Verbindung möglichst schnell
wieder getrennt werden, damit sich die nächste Person einloggen kann. Hier ist
nur ein Bild des Connections-Screens zu sehen, da die anderen nur direkt auf dem
Endgerät und nicht auf der Simulationen zu sehen sind. Um die App in Aktion zu
sehen, möge man sich das von uns erstellte Video anschauen.

6. App-Genuino Schnittstelle
Der Genuino101 von Intel wird durch die
Smartphone-App mittels Bluetooth Low Energy angesteuert. Dabei wird jedem
Cocktail eine einzigartige/einzigartiger Zahl/Buchstabe zugewiesen(Größe eines
Bytes), die vom Mikrocontroller, bei Empfang eines Bytes, abgefragt wird. Je
nach Cocktail werden die Ventile
verschieden schnell geöffnet oder geschlossen.
Das heißt auf dem Genuino101 befindet sich die Logik, während sich auf der App
das User-Interface befindet.
7. Genuino101 Funktionsweise
Wie schon erwähnt, empfängt der Genuino101 eine
1-Byte-Große Zahl/Buchstabe über das Bluetooth Low Energy Modul. Das vereinfacht
die Funktionsweise des Systems. Das der Genuino101 nur eine 1-Byte-Große
Nachricht empfangen kann, wird durch die Custom-Characteristics und
Custom-Services festgelegt.
Es werden die Pins 2-9 angesteuert, da von Acht
zu öffnenden Ventilen ausgegangen wird. Je nach empfangenen Cocktail werden die
Pins für eine bestimmte Zeit auf High gesetzt. Außerdem wurde eine Warteschlange
implementiert, die es erlaubt mehrere Cocktails schnell hintereinander
auszuwählen. Diese werden dann nacheinander gemixed. Weiteres ist dem Quellcode
zu entnehmen, der kommentiert wurde.
8.
Genuino101-MosfetTreiber Schnittstelle
Die verwendeten Pins werden mit den jeweilig dazu
gehörenden Eingangspins des Mosfet-Treiber verbunden. Ob ein High-Signal ankommt
und durchgeschaltet wird, kann an den Lämpchen kontrolliert werden. Der
Mosfet-Treiber dient als Signalverstärker.
9. Weitere Projektunterlagen: